In general, Interpolation means injecting something within a
process which is happening.
If we compare to our work: Here, we are injecting/transferring the data from the typescript(component.ts) to the view(means our HTML file) like our template or templateurl. To define the interpolation we have to use the double curly braces{{}}. Within the curly braces we need to provide the properties that which we had declared or can be initialized as like {{propertyname}}. Internally, our angular translates the interpolation into property and fetches the related property value from the class and
renders in view.
If we compare to our work: Here, we are injecting/transferring the data from the typescript(component.ts) to the view(means our HTML file) like our template or templateurl. To define the interpolation we have to use the double curly braces{{}}. Within the curly braces we need to provide the properties that which we had declared or can be initialized as like {{propertyname}}. Internally, our angular translates the interpolation into property and fetches the related property value from the class and
renders in view.
Let us think that I
had created a component class as like follows :
export class AppComponent {
Detailsof = 'Employee Details';
Employee = {};
constructor(){
this.Employee={
EmpDept : 'Developer',
EmpName : 'Sreekanth',
Empsal : '20000'
}
}
}
In the above class if we observe, I had taken variable as “Detailsof” of type string which
is assigned by “Employee Details” string and another as object named Employee.
Within the constructor, I had initialized the employee
object with properties as EmpDept , EmpName and Empsal with their concern
values.
Now let us decorate the component with its metadata to the
component class as follows :
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
template: `
<h2>{{Detailsof}}</h2> <br/>
Name: {{Employee.EmpName}} <br/>
Department : {{Employee.EmpDept}} <br/>
Salary : {{Employee.Empsal}}`
})
In the above component decorator’s metadata contains the key
“template” with the mark up language code as string type. Here, within the mark
up sting I had used the curly braces with certain values. The values that which
I had given inside curly braces ({{}}) are properties of the component class.
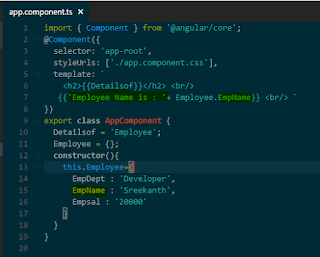
If we look of the whole above code, It looks like following
image :
String Concatenation to Interpolation property :
Situations may occur to concatenate the string to the
interpolation used property. Here, angular also allows us to concatenate the
things .
For Example, If our interpolation is like {{name}} then we
can append some text to it like {{‘Name is ’+name}} which gives the result as “Name
is namepropertyvalue”. If confused, observe the below image:
Using function return value in interpolation :
By using Interpolation we can also access the functions and
its return values as like below :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
template: `
Current Salary : {{Empsal}} <br/>
Increased Salary : {{IncreaseSalary()}} `
})
export class AppComponent {
Empsal = 20000;
public IncreaseSalary() : number{
return this.Empsal + 3000 ;
}
}
In the above piece of cod, I had created the function named “IncreaseSalary”,
where it returns the Empsal property by adding the 3000. So, In our
interpolation directly we can use the function name and access it’s return
value. Have a look in the below image :
Using ternary operation within interpolation :
Using ternary operation within interpolation :
We can also perform the ternary operations within the
interpolation, which will be useful while having the chances of null or based
on conditional display in view.
Let us assume a
scenario as like displaying the salary grade text if salary is greater than x
then display as like greater else vice versa.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
template: `
Current Salary : {{Employee.Empsal}} <br/>
Salary Grade : {{Employee.Empsal > 30000 ? 'Greater Than 30k' : 'Less than 30k'}} `
})
export class AppComponent {
Employee = {};
constructor(){
this.Employee={
Empsal : 20000
}
}
}
In the above piece
of code, I had done with two interpolations of them the second was with the
ternary operation by making a condition as like salary is greater than 30000 or
not. Have a look in the below image which shows the above code and result of
the above code.
Thank you.








Hi great post.I really like your article. You’ve mentioned steps which can be easily understood.Keep updating.Thank you so much for the examples.Its very helpful for me and newbies.I learned much .Have a look on yii2 development company,
ReplyDeleteThose guidelines additionally worked to become a good way to recognize that other people online have the identical fervor like mine to grasp great deal more around this condition. we are providing AngularJs training in velachery.
ReplyDeletefor more details:AngularJs training in velachery